Mon site web codes-postaux-francais.com est maintenant optimisé. Le site a été modifié pour que sa vitesse de chargement soit plus rapide.
De plus, des changements ont été apportés pour que le visiteur puisse vivre une meilleur expérience utilisateur.
Source : Google !
En effet, le Google Developers fourni entre autre deux outils qui permettent de tester la qualité technique d’un site web.
Tout d’abord, insights pour la vitesse et l’expérience utilisateur :
developers.google.com/speed/pagespeed/insights/
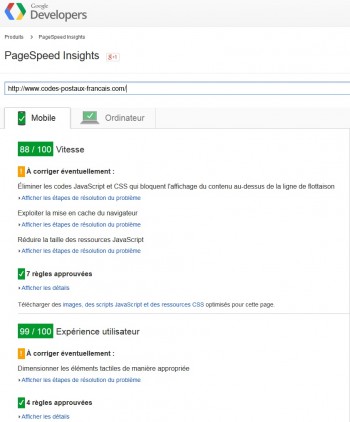
Résultat en image pour la version Mobile :
- 88/100 en Vitesse
- 99/100 en Expérience utilisateur
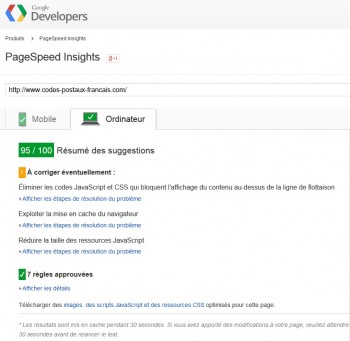
Résultat en image pour la version Ordinateur :
95/100 au final
Dans les deux cas, le 100% est difficilement atteignable puisque les principales améliorations que me propose google sont liés à des services de google… (comme Adsense par exemple)
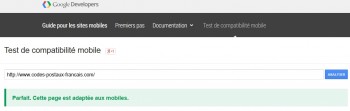
En plus de ces résultats, on peut aussi tester la compatibilité d’un site web avec un mobile :
www.google.com/webmasters/tools/mobile-friendly/
Parfait. Cette page est adaptée aux mobiles.
ça fait toujours plaisir à lire, surtout de la part de Google 😉 Il faut savoir qu’à partir d’avril 2015, google tiendra compte des résultats de ses tests pour classé les résultats du moteur de recherche obtenus sur un mobile. A défaut de ne pas progresser dans le classement, cela devrait éviter de perdre trop de places.